WooCommerce
Introduction
Stancer offers simple, accessible and transparents payment infrastructures, to help entrepreneurs and company development on a daily basis. This official module allow you to accept Credit Card payments with the Stancer platform directly on WooCommerce. Before allowing payments with this module, you need to create a stancer account.
Source code
You can find the source code of this module in our GitHub or our GitLab.
Supported versions
| WordPress | WooCommerce | PHP |
|---|---|---|
| 6.1 and above | 7.1 and above | 7.4 and above |
Woo Blocks Compatibility
Since version 1.3.0 of our module, the checkout as a block is supported. If you wish to switch between display modes ("shortcode" or "blocks"), you can use this guide.
API keys generation
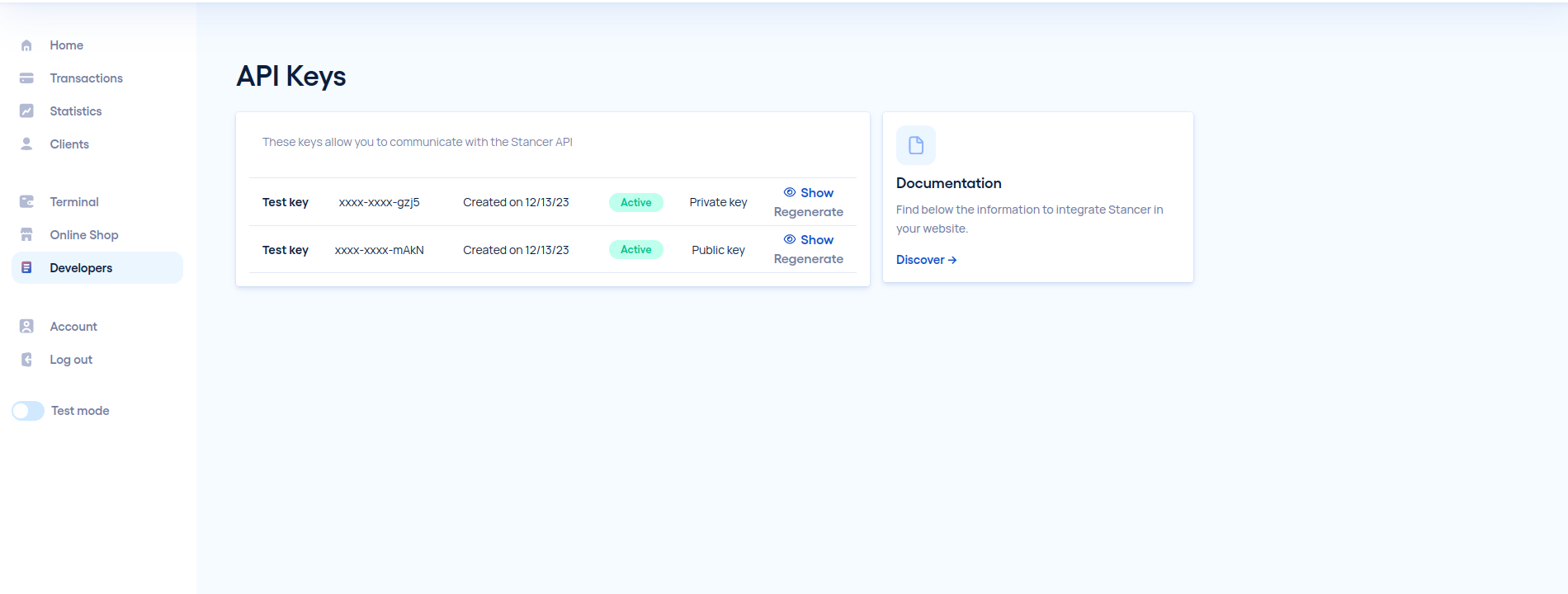
To be able to configure the WooCommerce module, it is necessary to obtain your API keys in your User Area.
Once connected, go to the "Developers" tab. On account creation, private and public test keys are automatically generated.

To get your production keys, you need to finish your Stancer subscription and your account must be validated.
Step by step module install and setup
Automated Install
From your WooCommerce back-office:
- Go to the "Plugins" > "Add New Plugins".
- Search for the Stancer module then click "Install now".
- Once the plugin is installed a validation message will appear. You can then click the "Activate Extension" button.
Manual Install
- Go to https://wordpress.org/plugins/stancer/.
- Click on the "Download" button to get the necessary ZIP file.
- Go to "Plugins" > "Add New Plugin" in your WooCommerce back-office.
- Click on "Upload Plugin" in the top left corner, and select the previously downloaded ZIP file.
- Finally, click on "Install Now". Once the validation message is shown, you can click on "Activate Plugin", and access the plugin settings.
Setup
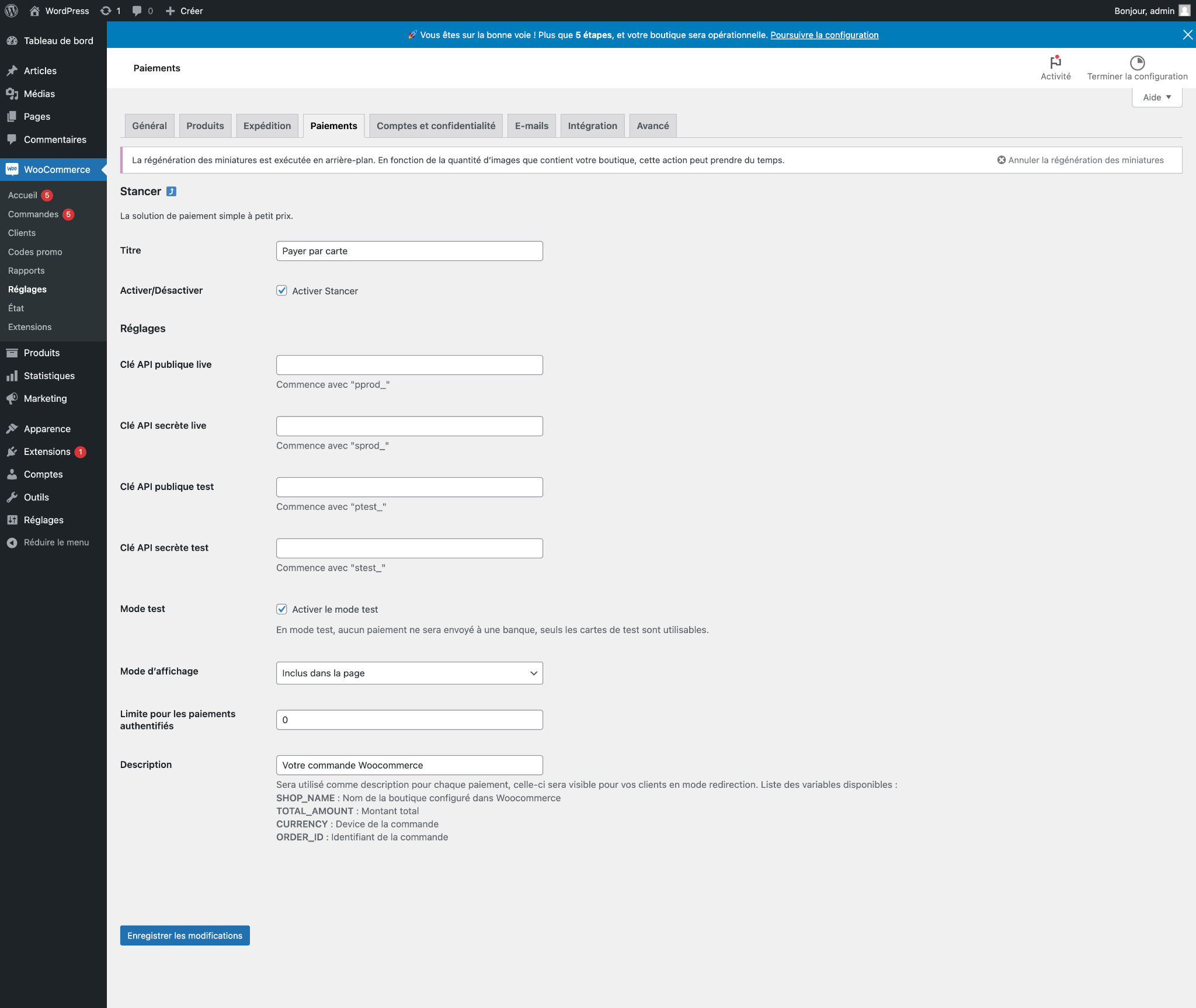
Once the installation finished you'll be redirected to the module settings page, which will let you complete the necessary fields. You will need your API keys as shown previously.
You can access your settings from the "WooCommerce" > "Settings" > "Payments" or directly in your "Plugins" tab. 
Available display options
a. Redirect to a Stancer external pages: the user will be automatically redirect to a Stancer page, then once the payment is accepted, they will be redirected back to your shop on the "Order confirmed" page.
b. (Our recommendation) In a dedicated window, without closing the merchant website: after selecting the Stancer payment method, and clicking on the "Place Order" button, a window open who allow the user to enter their Credit Card data.
Available means of payment
- the module allows you to make payments by credit card.
- the payments are 3D secure compatible. You can modify the sum from which 3D secure will trigger inside the WooCommerce back-office.
Refunds
To make a refund in your store back-office, Select the order to be refunded:
- "WooCommerce" > "Orders" > "Order to be refunded".
- click on "refund", choose an amount or a product to be refunded.
- click on the "refund XX via Stancer button.