Magento
Introduction
Stancer offers simple, accessible and transparents payment infrastructures, to help entrepreneurs and company development on a daily basis. This official Module allow you to accept Credit Card payments with the Stancer platform directly on Magento. Before allowing payments with this module, you need to create a Stancer account.
Source code
You can find the source code of this module in our GitHub or our GitLab.
Supported versions
| Magento | PHP |
|---|---|
| 2.x | 7.4 and above |
API keys generation
To be able to configure the Magento module, it is necessary to obtain your API keys in your User Area.
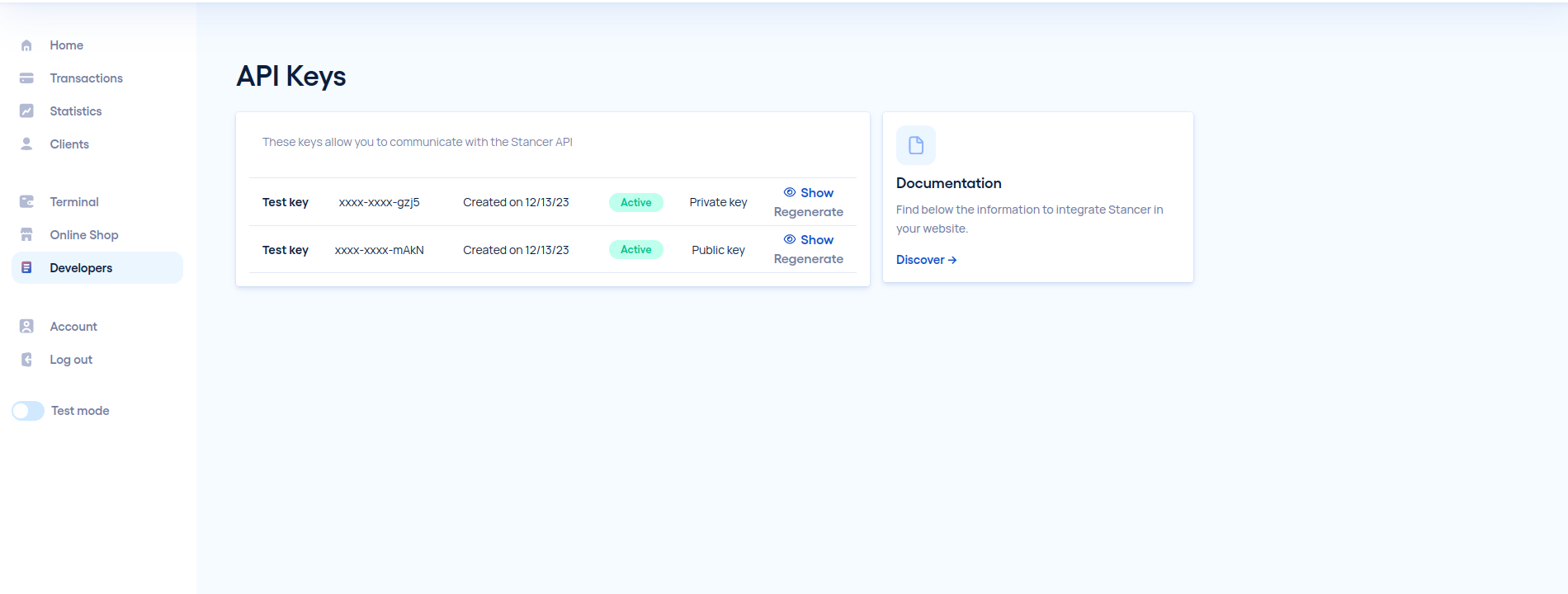
Once connected, go to the "Developers" tab. On account creation, private and public test keys are automatically generated.

To get your production keys, you need to finish your Stancer subscription and your account must be validated.
Step by step module install and setup
The module can be installed either using the Magento Marketplace (now Adobe Commerce Marketplace) or manually from the Gitlab repository.
INFO
While you can use our GitLab repository, The Marketplace process is easier.
Initial Setup
For all the installation process, we assume that all the bash commands are typed in the Magento root directory (the install folder of Magento).
Backup your website
Before starting the installation process, do a backup of your site your files and your database.
Go on maintenance mode
php bin/magento maintenance:enableMarketplace Installation
You'll need your Magento access keys during this install. To find them go to the Adobe Commerce marketplace. Once Connected go to: "My Profile" > "Marketplace tab" > "My Products" > "Access Keys" and use these keys.
- Start by ordering the Stancer Module, (stancer/module-payments) on the marketplace.
- On your server, where Magento is installed, open a terminal in the install folder and write:
composer require stancer/module-paymentsIt is strongly advised to define a precise version number like stancer/module-payments:1.1 in production.
If you haven't yet defined your Magento key, you will be asked to enter them.
Manual Install
Download the Stancer Module in your webServer: Link to the Stancer ZIP module.
Extract the module
Go to the Magento install folder and extract your zip in the folder app/code/StancerIntegration/Payments.
Updates your composer files
Open the compose.json file in the root folder of your installation and add the module path:
"repositories": [
{
"type": "path",
"url": "app/code/StancerIntegration/Payments"
}
]Or directly in your terminal with:
composer config repositories.stancer path app/code/StancerIntegration/PaymentsRequire the module
Then you'll need to tell composer to use this module, with this command:
composer require stancer/module-paymentsThis will specify a dependency to our module, installing it and its requirements.
It is strongly advised to define a precise version number like stancer/module-payments:1.1 in production.
Setup your module
Once the module is installed you have to set it up.
Enable your module
First enable it in the Magento back-office. Enter these commands in your terminal:
php bin/magento module:enable StancerIntegration_Payments
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento cache:clean
php bin/magento setup:static-content:deploy -f
php bin/magento cache:flushDeactivate the maintenance mode
Once the module is installed and activated you need to disable Magento's maintenance mode.
php bin/magento maintenance:disableSetup the module in the Magento Back-office
Go to your back-office at the Stores -> Configuration -> Sales -> Payment Methods page.
API keys
- Choose the module environment (test or live)
- Enter your public and private keys
Available display options
a. Redirect to a Stancer external page: the user will be automatically redirect to a Stancer page, then once the payment is accepted, they will be redirected back to your website.
b. (Our recommendation) Integrated in the payment page of your site: the payment page is proposed directly on your website.
Available means of payment
- the module allows you to make payments by Credit Card.
- the payments are 3D secure compatible. You can modify the sum from which 3D secure will trigger inside the WooCommerce back-office.